wannabeをもう少し便利にする改造方法を紹介.reseditの使い方や16進数の知識の無いヒトお断り.「自己責任で」とか「バックアップを取って」とか当たり前の事は言わないぞ.
ショートカット変更
改造としては在り来たりなショートカット変更.知っているヒトは言われ無くったってやるだろうけど.
- [手順]
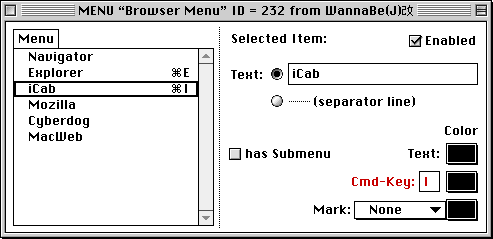
- WannaBeをResEditで開き,その中の“MENU”リソースを開く.メニューがずらずら出てくるので,任意のメニューを開き,Cmd-Keyの欄に希望のショートカットキーを入力(他のメニューのショートカットと重複しないように).保存して終了.
お勧めは,command-SをSave As...からSave Source As...に変えることかな.よく使う検索エンジンや2ndブラウザに割り当てるのも良し(下図参照).

フォント&フォントサイズ変更
Browser Lab for the Macで配布されるパッチにはOsakaフォントに対応させた初期設定ファイルが付属しているけど,これに手を加えることで任意のフォントで表示ができるぞ.フォントサイズ も変更可能だし.
- [手順]
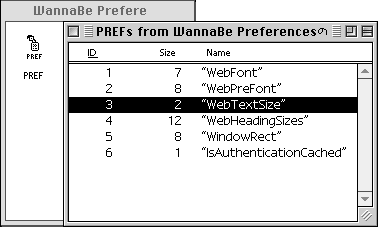
- パッチに付属している初期設定をResEditで開き,ひとつだけ在るPREFリソースを開く.ID番号1と2が表示用フォント(ID=2は等幅フォント)を指定している項目.asciiで“Osaka”とある処を任意のフォントに置き換える.
ID=3はフォントサイズの指定.サイズ数を2byteのhexで書き換え.12ptにするなら"000C".ID=4は,h要素の1から6のフォントサイズをそれぞれ変更できる.同様に2byteのhexで書き換える.
多分,アプリの方のPREFリソースをいじっても同じなんだろうけど,安全性を取ってこちらを.

検索エンジン追加
一気に上級編,新たに自分の好きなサーチエンジンをSearchメニューに追加する方法について.これには検索エンジンのhtmlファイルを解析するスキルも必要なんだな.
- [手順]
ResEditで変更すべきリソースはみっつ.ちなみに,[Resourse]等の表記は,ResEditのメニューコマンドを指す.
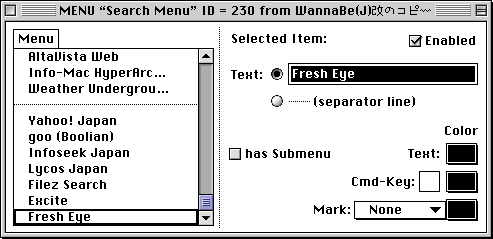
- "MENU"リソースのID=230を開き,[Resourse] [Create New Item]によって新たなメニュー項目を作る.そして,Textの部分にメニューの名前を入力する.
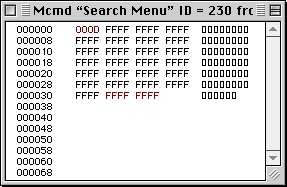
- "Mcmd"リソースのID=230 "Search Menu"を開く.hex最初の2byteはメニュー項目数を表しており,此の数を1増やす.そしてアドレスの最後に,"FFFF FFFF"と4byte追加する.1)の"MENU"リソースで2つ以上項目を増やした場合には,同じ事を繰り返す.
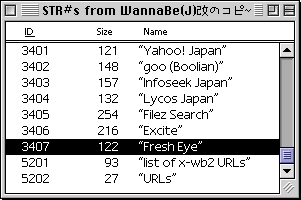
- "STR#"リソースを開き,ID=3300 "Web Form Template"を選択して[Edit] [Duplicate]によって複製.新たにID=128が出来るので[Resourse] [Get Resourse Info]で,"ID"を3400番台の一番若い番号に,"Name"を1)で決めたメニューの名前に変更する.
このようにして新たに作った"STR#"リソースを開く.このうち,以下の番号のもの変更する.
第1項 (Window Name) : Search Windowのタイトル名.テキトーに変えて良い.
第2項 (actino URL) : フォームの送信先アドレス.
第3項 (Form method) : データ送信方法.getにしか対応していないので,"get"と設定.
第5項 (string of hidden data values) : 隠れコントロールの値.
第6項 (number of input fields) : 入力フィールドの数."1"のみ.
第7項 (first input field's label) : Search Windowで表示されるテキストラベル.任意の文字列に変更可.WannaBe標準は"Enter Search Query:".
第8項 (first input field's type) : 入力コントロールのタイプ.通常"text".
第9項 (first input field's name) : 入力コントロールの名前.
第10項 (first input field's initial value) : 入力フィールドの初期値.空欄に変更.
第4,11,12項は,"reserved"のまま.



うち第2,5,9項は,サーチエンジンのhtmlソースを参考に値を入力する.例えば,gooのboolian検索に対応したものでは,第2項"http://www.goo.ne.jp/default.asp",第5項"WTS=ntt&DE=0&SM=B&DC=75&_v=2&top_ver=expert",第9項"MT"となる.(変更例)
でも,最近のバージョンでは,Searchメニューは無くなって,モジュール(プラグイン)形式になったみたいよ.
おわり
